Crear una agenda en Python - Primera parte (diseño)
 Vamos a crear una agenda de escritorio con Python y el framework de desarrollo gráfico wxPython. Este desarrollo lo vamos a hacer en varias fases. en este post detalla la primera, el diseño gráfico de la ventana que contendrá nuestra agenda. Para ello vamos a utilizar wxGlade, un diseñador (que no un IDE) de widgets para wxPython. La apariencia quedará mas menos parecida a la imagen que se presenta. Vemos que se trata de un frame al que le hemos variado la configuracion por defecto (no aparecen los botones de minimizar y maximizar). Dentro del frame hemos incluido un objeto contenedor, BoxSizer, de 2 espacios en horizontal. En el espacio de arriba se incluye el calendario, y en el de abajo una caja de texto multilínea, en donde anotaremos las notas que queramos para ese día.Hay que tener claro que en este primer post vamos a diseñar la pantalla. El cómo se van a guardar las notas por día, en qué sistema (que serán ficheros XML), la programación de los eventos, manejador de eventos, dónde y cómo se verá más adelante. Vamos a ver las cosas paso a paso. Aquí solo el diseño.
Vamos a crear una agenda de escritorio con Python y el framework de desarrollo gráfico wxPython. Este desarrollo lo vamos a hacer en varias fases. en este post detalla la primera, el diseño gráfico de la ventana que contendrá nuestra agenda. Para ello vamos a utilizar wxGlade, un diseñador (que no un IDE) de widgets para wxPython. La apariencia quedará mas menos parecida a la imagen que se presenta. Vemos que se trata de un frame al que le hemos variado la configuracion por defecto (no aparecen los botones de minimizar y maximizar). Dentro del frame hemos incluido un objeto contenedor, BoxSizer, de 2 espacios en horizontal. En el espacio de arriba se incluye el calendario, y en el de abajo una caja de texto multilínea, en donde anotaremos las notas que queramos para ese día.Hay que tener claro que en este primer post vamos a diseñar la pantalla. El cómo se van a guardar las notas por día, en qué sistema (que serán ficheros XML), la programación de los eventos, manejador de eventos, dónde y cómo se verá más adelante. Vamos a ver las cosas paso a paso. Aquí solo el diseño.Como hemos dicho anteriormente, vamos a construir una agenda en Python, utilizando el framework gráfico wxPython. Para ello vamos a utilizar wxGlade, un diseñador (no un IDE) pra el framework wxPython.
Ejecutamos wxGlade. Seleccionamos la clase base wxFrame (nuestra apliación es solo una ventana, no está dentro de ningún MDI). Se le da el nombre que se quiera al frame.
Ejecutamos wxGlade. Seleccionamos la clase base wxFrame (nuestra apliación es solo una ventana, no está dentro de ningún MDI). Se le da el nombre que se quiera al frame.

A continuación hay que incluir un panel, para meter los widgets que queramos en la posición que más nos guste. En este caso añado un BoxSizer, en donde lo configuro con 2 slots (espacios) y horientación horizontal.
hay que incluir un panel, para meter los widgets que queramos en la posición que más nos guste. En este caso añado un BoxSizer, en donde lo configuro con 2 slots (espacios) y horientación horizontal.
 hay que incluir un panel, para meter los widgets que queramos en la posición que más nos guste. En este caso añado un BoxSizer, en donde lo configuro con 2 slots (espacios) y horientación horizontal.
hay que incluir un panel, para meter los widgets que queramos en la posición que más nos guste. En este caso añado un BoxSizer, en donde lo configuro con 2 slots (espacios) y horientación horizontal.Nos tiene que quedar algo así:

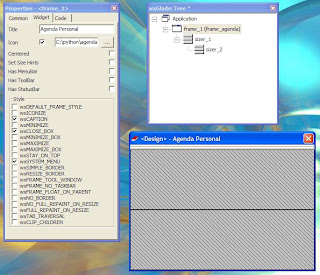
Con wxGlade podemos movernos por todos los widgets de nuestro diseño, tanto en los contenedores BoxSizer como en el frame. En todos ellos podemos cambiar sus propiedades. En la siguiente captura de pantalla, mediante wxGlade: Tree, nos hemos ido a las propiedades de frame_1 (la ventana contenedora de todo), y hemos cambiado en sus propiedades, en la pestaña Common, ciertos valores, como los colores de fondo, el tooltip, tipo de letra, etc. Si hacemos click en Properties/Widget podemos configurar el estilo del frame (la ventana contenedora), cambiar nombre, icono, tal como se ve en la siguiente captura de pantalla:

Ahora insertamos el objeto calendario en el slot de arriba del BoxSizer. Si nos vamos con el wxGlade: Tree hasta el objeto Calendar (haciendo Click), en Properties nos aparecen sus propiedades. Nos vamos a las pestaña Layout y cambiamos la alineación a wxEXPAND, para que se nos ajuste (queda mejor). En la pestaña Properties/Widget podemos indicar que la semana empiece por Lunes y no en Domingo.

En el slot de abajo del BoxSizer incluimos una caja de texto (TextCtrl). En las propiedades de este control, en la pestaña Widget, activamos la opción wxTE_MULTILINE, para escribir varias líneas. En la pestaña Layout activamos el alineamiento wx_EXPAND, y en el borde, activamos wxALL. Damos valores a Position, Proportion y Border, tal como se ve en la imagen.

Podemos guardar el diseño desde la ventana de wxGlade. En File / Save as podemos guardar el proyecto, como tipo de fichero wxg. También se nos da la posibilidad de guardarlo en XML. Siempre es bueno guardar el proyecto, para poder realizar cambios o mejoras.

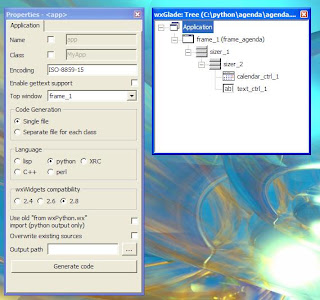
Una vez salvado el proyecto podemos generar el código en Python. Para ello vamos a wxGlade: Tree, y haciendo click en Application aparecen las propiedades de la aplicación.

Podemos guardar el diseño desde la ventana de wxGlade. En File / Save as podemos guardar el proyecto, como tipo de fichero wxg. También se nos da la posibilidad de guardarlo en XML. Siempre es bueno guardar el proyecto, para poder realizar cambios o mejoras.

Una vez salvado el proyecto podemos generar el código en Python. Para ello vamos a wxGlade: Tree, y haciendo click en Application aparecen las propiedades de la aplicación.

Como puede observarse, podemos generar de manera automática el código con la aplicación App, y la clase MyApp (evidentemente, podemos cambiar el nombre activando las casillas). Podemos generar el código en un solo fichero ó un fichero por cada clase (esto es interesante si lo que vamos a hacer es crear una librería de clases), y sobretodo el lenguaje al que queremos que se genere, en nuestro caso Python.
En Output path hay que indicar donde se genera el ó los ficheros .py del código. Una vez elegido, click en Generate Code, y ya lo tenemos.
Una vez generado el código po demos probarlo. Nos vamos al intéprete de comandos (CMD), y ejecutamos:
demos probarlo. Nos vamos al intéprete de comandos (CMD), y ejecutamos:
python nombre_proyecto.py. En nuestro caso:
python agenda_widget.py.
Como se muestra en la imagen, funcionar, funciona, pero no ha quedado muy estético que digamos. Lo bueno que tiene trabajar con diseñadores, es que te facilitan este tipo de contratiempos. Para solucionarlo, podemos volver a wxGlade, y cambiar en el proyecto, en las propiedades del frame, su propiedad de tamaño (size), y cambiarlo por 200, 300. El resultado de ese cambio se refleja en la siguiente imagen:
 demos probarlo. Nos vamos al intéprete de comandos (CMD), y ejecutamos:
demos probarlo. Nos vamos al intéprete de comandos (CMD), y ejecutamos:python nombre_proyecto.py. En nuestro caso:
python agenda_widget.py.
Como se muestra en la imagen, funcionar, funciona, pero no ha quedado muy estético que digamos. Lo bueno que tiene trabajar con diseñadores, es que te facilitan este tipo de contratiempos. Para solucionarlo, podemos volver a wxGlade, y cambiar en el proyecto, en las propiedades del frame, su propiedad de tamaño (size), y cambiarlo por 200, 300. El resultado de ese cambio se refleja en la siguiente imagen:

Como se observa, no es difícil, en absoluto, crear diseños de pantallas en Python, gracias a herramientas como wxGlade. Hay otras, como PythonCard, o incluso Boa Constructor (este ya no es un diseñador, es un IDE en toda regla, que permite diseño), pero para empezar, wxGlade es una herramienta más que válida.
Es muy importante que se mire con detenimiento el código que genera wxGlade en el fichero .py, para poder entender el framework de wxPython.
Es muy importante que se mire con detenimiento el código que genera wxGlade en el fichero .py, para poder entender el framework de wxPython.
En siguientes posts veremos el funcionamiento del programa.



muy buen ejemplo! gracias...
ResponderEliminar